JavaScript 기초1
변수
1. let
let age; //초기화 하지 않았을 때
age = 20;
------------------------------
let age = 20;
console.log(age); //20 출력
let age = 20;
console.log(age); //20 출력
age = 30;
console.log(age); //30 출력
let age = 30; //이미 위에서 age 변수를 선언했기 때문에 중복 사용 불가
2. var
let age = 20;
console.log(age) // 20 출력
let age = 30;
console.log(age) //30 출력
let과 달리 var를 이용한 변수 선언은 이름을 중복해 선언해도 실행 가능하다.
따라서 가급적 변수 선언 키워드로는 let을 사용한다. es2015 기점으로 거의 사용하지 않는다고 한다.
상수
상수는 변수와 달리 한 번 저장한 값을 변경할 수 없다.
1. const
const birth = "1997.04.17";
birth = "2024.10.19"; //이미 birth라는 상수를 선언했기 때문에 변경 불가
또한, 상수는 선언과 동시에 값을 초기화 해야한다.
const age; //error
age = 20;
다만, 아래와 같은 경우는 가능.
const a = {name: '스타벅스'};
a.name = '투썸';
a의 요소를 바꾸는 것은 가능하다.
const와 let 중 어느 것을 써야 할까?
한 번 초기화 했던 변수에 다른 값을 할당하는 경우가 의외로 적다. 따라서 기본적으로 const를 사용하고, 다른 값을 할당해야 하는 상황이 생겼을 때 let을 사용한다.
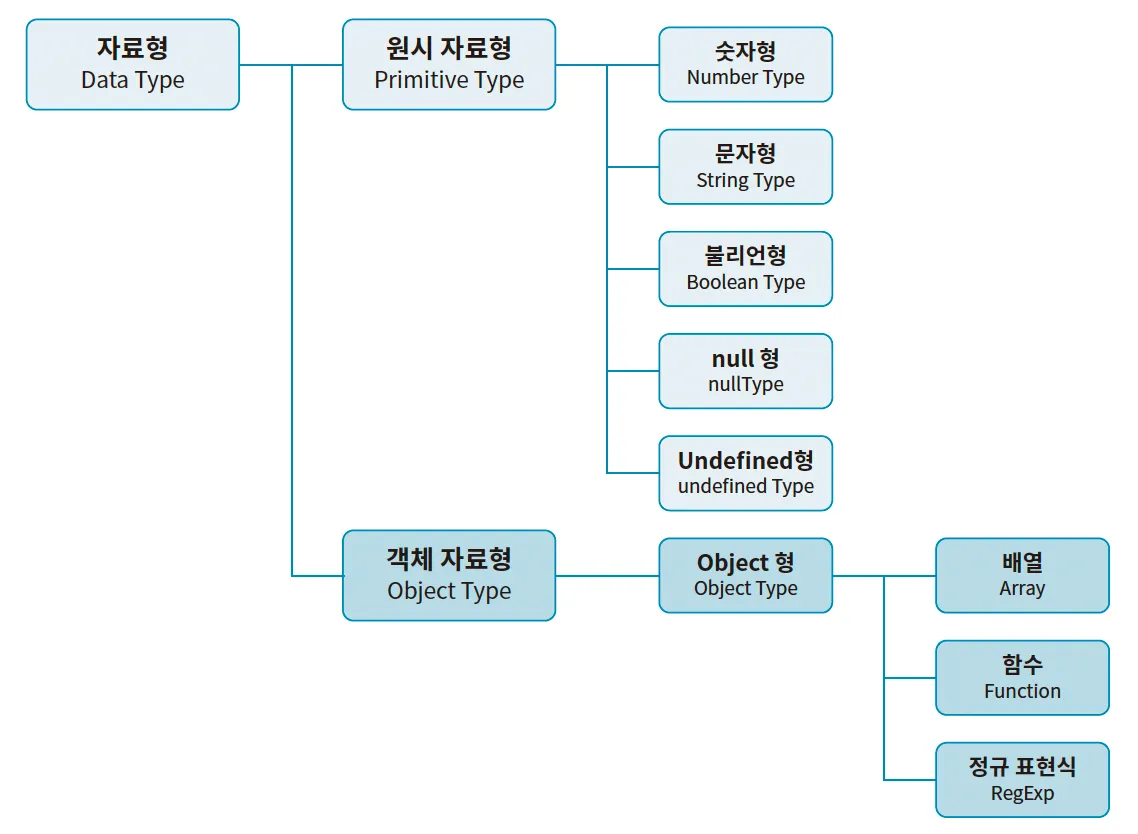
자료형 (Data Type)

원시 자료형 (Primitive Type)
원시 자료형을 원시 타입, 기본 타입 이라고 한다. 한 번에 단 하나의 값을 가질 수 있는 타입이다. 한 번에 여러개의 값을 가질 수 없다.
let age = 20; 30; //error
숫자형 (Number Type)
C나 JAVA에서 정수와 소수를 달리하여 저장하는 반면, JS에서 숫자형은 수의 종류를 구분하지 않는다. 소수, 음수, 실수와 같은 수를 모두 포함하는 자료형이다.
let age =20;
let tall = 165.8;
let minus = -20;
숫자형은 사칙연산이 가능하고, %를 통해 나머지를 구하는 ‘모듈러연산’이 가능하다.
console.log(4+2); //6
console.log(4-2); //2
console.log(4*2); //8
console.log(4/2); //2
console.log(1%2); //1
또한, 숫자형에는 정수, 실수말고도 일반적이지 않은 값이 있다.
Infinity
Infinity : 무한대를 의미하는 값.
- Infinitiy : 양의 무한대를 의미.
- -Infinity : 음의 무한대를 의미.
let inf = Infinity;
let minf = -Infinity;
NaN
NaN : Not a Number. 표현이 불가능한 숫자형의 결과를 표현할 때 사용.
let nan = NaN;
--------------------------
const nan = 1 * "hello"; // NaN
NaN이라는 값이 있기 때문에 JS에선 수학 연산이 안전하다. 문자열을 곱하는 등의 수학적으로 불가능한 연산을 명령해도 NaN이라는 값을 반환할 뿐 오류가 발생하거나 프로그램을 멈추지 않는다.
문자형(String Type)
let name = "스타벅스";
let text = "에 갑니다.";
let result = name + text;
console.log(result); //스타벅스에 갑니다.
---------------------------------------------
let store = "스타벅스";
let greetingText = `welcome to ${store}!`;
console.log(greetingText); //welcome to 스타벅스
greetingText에 백틱(``)으로 감싼 문자열을 저장한다. 백틱으로 감싼 문자열은 ${}안에 있는 변숫값도 문자열로 변환한다.
Undefined형
let empty;
console.log(empty); //Undefined
Java에서는 변수를 생성하고 아무런 값을 할당하지 않으면 null이 출력되지만, JS에서는 Undefined를 갖게된다.
댓글남기기